ワークフローのカスタマイズ
ワークフローのカスタマイズについて説明します。
カスタマイズが反映されるのは、カスタマイズ適用後に作成した申請データです。
カスタマイズ適用前に作成した申請データには反映されません。
カスタマイズが適用される画面については、ワークフローの場合を参照してください。
ワークフローのカスタマイズを許可する
JavaScriptファイルやCSSファイルを使ったカスタマイズを許可するかどうかを設定します。
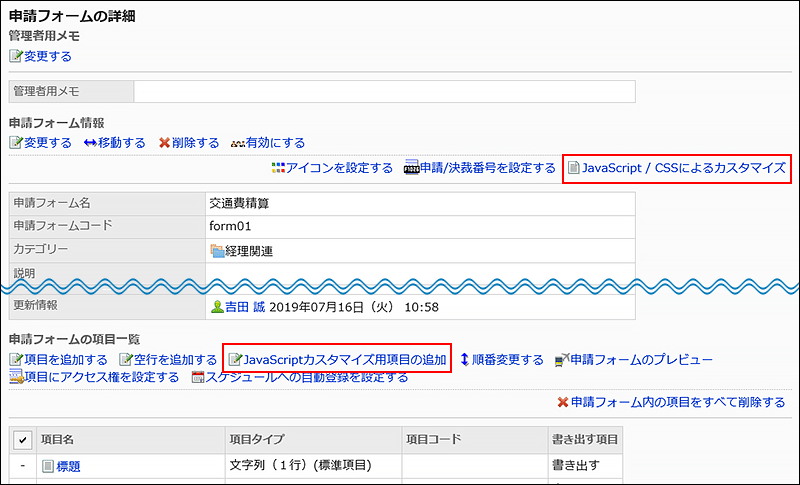
カスタマイズを許可すると、「申請フォームの詳細」画面に、JavaScriptファイルやCSSファイルを適用するための操作リンクや、JavaScriptカスタマイズ用項目を追加するための操作リンクが表示されます。

-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ワークフロー]をクリックします。
-
[一般設定]をクリックします。
-
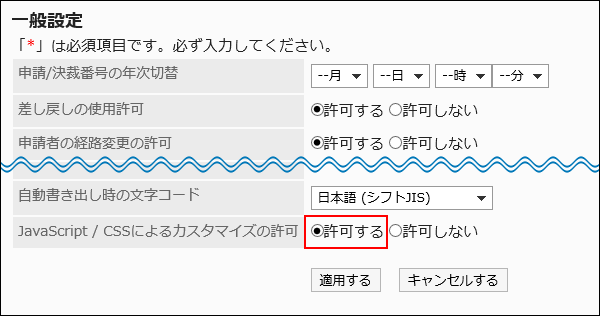
「一般設定」画面の「JavaScript / CSSによるカスタマイズの許可」項目で、「許可する」を選択します。

-
設定内容を確認し、[適用する]をクリックします。
JavaScriptカスタマイズ用項目を設定する
JavaScriptカスタマイズ用項目の追加、変更、および削除の操作を説明します。
ワークフローのカスタマイズで、申請フォームのデザインを変更する目的で空白やスペースを配置する場合は、JavaScriptカスタマイズ用項目を使用します。JavaScriptカスタマイズ用項目を配置した場所に、JavaScriptやCSSで定義された項目が配置されます。
JavaScriptカスタマイズ用項目はカスタマイズに使用する項目です。カスタマイズしない申請フォームでは設定不要です。
カスタマイズに関する情報は、cybozu developer networkのページを参照してください。
JavaScriptカスタマイズ用項目を追加する
申請フォームにJavaScriptカスタマイズ用項目を追加します。
JavaScriptカスタマイズ用項目を追加するには、ワークフローのカスタマイズが許可されている必要があります。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ワークフロー]をクリックします。
-
[申請フォームの一覧]をクリックします。
-
「申請フォームの一覧」画面で、カテゴリーを選択し、JavaScriptカスタマイズ用項目を追加する申請フォームの申請フォーム名をクリックします。
-
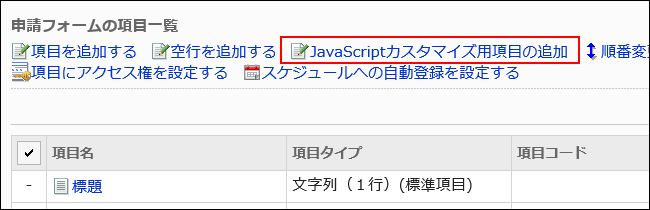
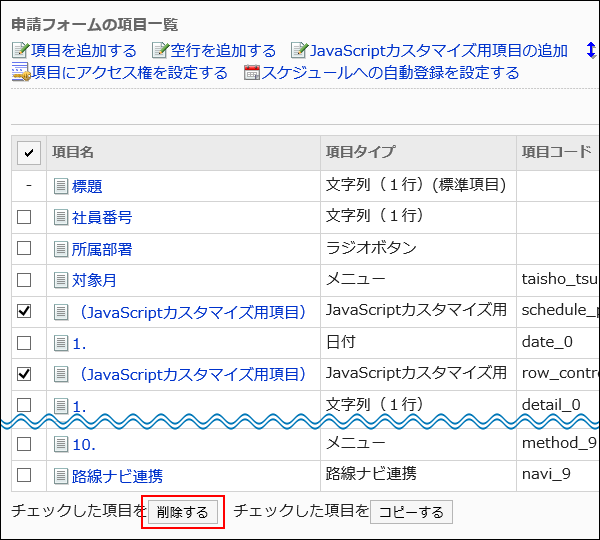
「申請フォームの詳細」画面で、「申請フォームの項目一覧」の[JavaScriptカスタマイズ用項目の追加]をクリックします。

-
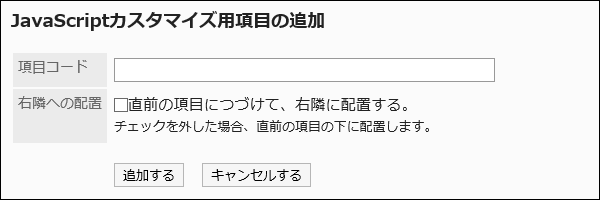
「JavaScriptカスタマイズ用項目の追加」画面で、必要な項目を設定します。
- 項目コード:
JavaScriptカスタマイズ用項目を識別するための固有のコードです。100文字まで入力できます。
半角英数字、「-」(ハイフン)、および「_」(アンダーバー)を使用できます。
項目コードが1つの申請フォーム内で重複していると、エラーが発生します。 - 右隣への配置:
「直前の項目につづけて、右隣に配置する」のチェックボックスを選択すると、1つ前の項目の右に配置されます。

- 項目コード:
-
設定内容を確認し、[追加する]をクリックします。
追加した項目は、「申請フォームの項目一覧」の末尾に表示されます。
JavaScriptカスタマイズ用項目を変更する
JavaScriptカスタマイズ用項目の設定内容を変更します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ワークフロー]をクリックします。
-
[申請フォームの一覧]をクリックします。
-
「申請フォームの一覧」画面で、カテゴリーを選択し、JavaScriptカスタマイズ用項目を変更する申請フォームの申請フォーム名をクリックします。
-
「申請フォームの詳細」画面の「申請フォームの項目一覧」で、変更するJavaScriptカスタマイズ用項目の項目名をクリックします。
-
「JavaScriptカスタマイズ用項目の詳細」画面で、[変更する]をクリックします。

-
「JavaScriptカスタマイズ用項目の変更」画面で、必要な項目を設定します。
-
設定内容を確認し、[変更する]をクリックします。
-
配置を変更した場合は、プレビュー画面で申請フォームの表示を確認します。
詳細は、申請フォームのプレビューを参照してください。
JavaScriptカスタマイズ用項目を順番変更する
JavaScriptカスタマイズ用項目の順番を変更します。
操作手順は、項目や空行の順番を変更する場合と同じです。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ワークフロー]をクリックします。
-
[申請フォームの一覧]をクリックします。
-
「申請フォームの一覧」画面で、カテゴリーを選択し、JavaScriptカスタマイズ用項目の順番を変更する申請フォームの申請フォーム名をクリックします。
-
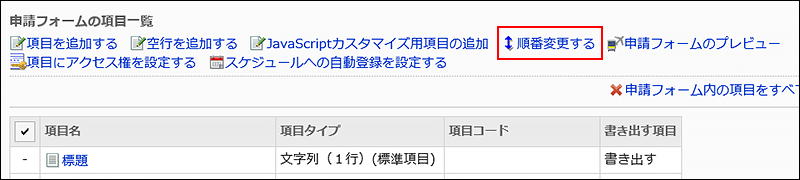
「申請フォームの詳細」画面で、「申請フォームの項目一覧」の[順番変更する]をクリックします。

-
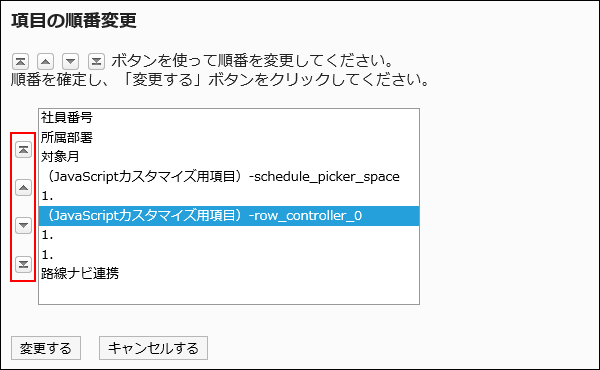
「項目の順番変更」画面で、JavaScriptカスタマイズ用項目の順番を変更します。

-
設定内容を確認し、[変更する]をクリックします。
-
プレビュー画面で申請フォームの表示を確認します。
詳細は、申請フォームのプレビューを参照してください。
JavaScriptカスタマイズ用項目を削除する
JavaScriptカスタマイズ用項目を削除します。
カスタマイズが反映されるのは、カスタマイズ適用後に作成した申請データです。
このため、JavaScriptカスタマイズ用項目を削除しても、カスタマイズ適用前に作成した申請データには反映されません。
1件ずつJavaScriptカスタマイズ用項目を削除する
1件ずつJavaScriptカスタマイズ用項目を削除します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ワークフロー]をクリックします。
-
[申請フォームの一覧]をクリックします。
-
「申請フォームの一覧」画面で、カテゴリーを選択し、JavaScriptカスタマイズ用項目を削除する申請フォームの申請フォーム名をクリックします。
-
「申請フォームの詳細」画面の「申請フォームの項目一覧」で、削除するJavaScriptカスタマイズ用項目の項目名をクリックします。
-
「JavaScriptカスタマイズ用項目の詳細」画面で、[削除する]をクリックします。

-
「JavaScriptカスタマイズ用項目の削除」画面で、[はい]をクリックします。
-
プレビュー画面で申請フォームの表示を確認します。
詳細は、申請フォームのプレビューを参照してください。
複数のJavaScriptカスタマイズ用項目をまとめて削除する
削除するJavaScriptカスタマイズ用項目を選択して、まとめて削除します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ワークフロー]をクリックします。
-
[申請フォームの一覧]をクリックします。
-
「申請フォームの一覧」画面で、カテゴリーを選択し、JavaScriptカスタマイズ用項目を削除する申請フォームの申請フォーム名をクリックします。
-
「申請フォームの詳細」画面の「申請フォームの項目一覧」で、削除するJavaScriptカスタマイズ用項目のチェックボックスを選択し、[削除する]をクリックします。

-
「項目の一括削除」画面で、[はい]をクリックします。
-
プレビュー画面で申請フォームの表示を確認します。
詳細は、申請フォームのプレビューを参照してください。
JavaScript / CSSファイルを適用する
申請フォームにJavaScriptファイルやCSSファイルを適用します。
-
お客様自身で、JavaScriptファイルやCSSファイルを準備します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ワークフロー]をクリックします。
-
[申請フォームの一覧]をクリックします。
-
「申請フォームの一覧」画面で、カテゴリーを選択し、JavaScriptファイルやCSSファイルを適用する申請フォームの申請フォーム名をクリックします。
-
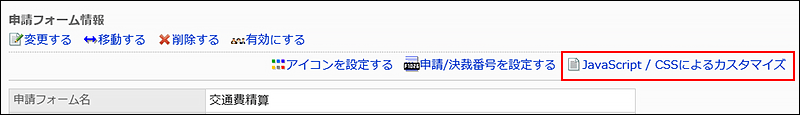
「申請フォームの詳細」画面で、「申請フォーム情報」の[JavaScript / CSSによるカスタマイズ]をクリックします。

-
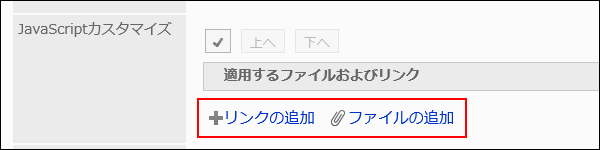
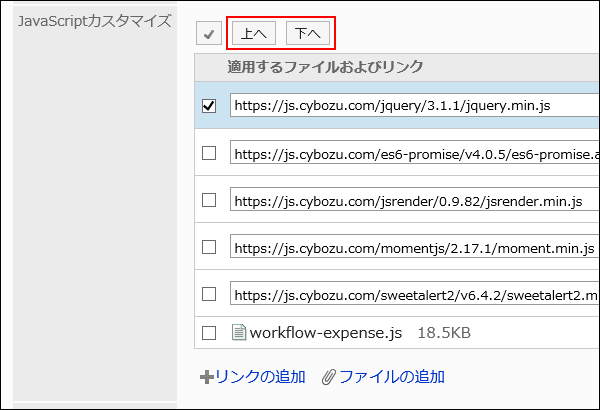
「JavaScript / CSSによるカスタマイズ」画面の「JavaScriptカスタマイズ」項目で、適用するJavaScriptファイルを設定します。
ファイルとリンクを合わせて、30個まで追加できます。
- ファイル:
拡張子が「.js」のファイルのみ追加できます。
5MBまでのファイルをアップロードできます。 - リンク:
「https://」で始まる512文字以下のURLを指定します。

- ファイル:
-
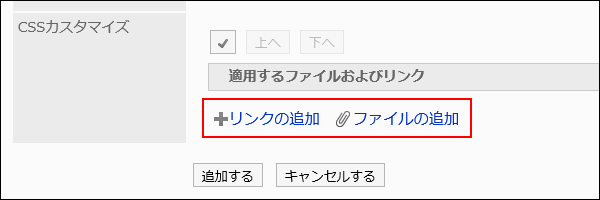
「CSSカスタマイズ」項目で、適用するCSSファイルを設定します。
ファイルとリンクを合わせて、30個まで追加できます。
- ファイル:
拡張子が「.css」のファイルのみ追加できます。
5MBまでのファイルをアップロードできます。 - リンク:
「https://」で始まる512文字以下のURLを指定します。

- ファイル:
-
必要に応じて、ファイルやリンクの順番を変更します。
JavaScriptファイルは、上から順に実行されます。
順番を変更するファイルやリンクのチェックボックスを選択し、[上へ]または[下へ]をクリックします。
-
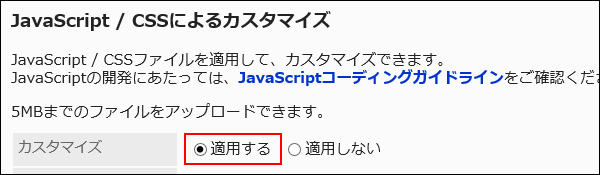
「カスタマイズ」項目で、[適用する]を選択します。

-
設定内容を確認し、[設定する]をクリックします。
-
カスタマイズが適用される画面で、デザインや項目の機能などに問題がないことを確認します。
-
申請フォームを有効にします。
詳細は、申請フォームの有効化を参照してください。