ポータルのカスタマイズ
ポータルのカスタマイズについて説明します。
ポータルは、HTMLポートレットのみカスタマイズできます。カスタマイズする前に、カスタマイズを適用するHTMLポートレットを準備してください。詳細は、HTMLポートレットを追加する方法を参照してください。
カスタマイズが適用される画面については、ポータルの場合を参照してください。
操作手順:
-
お客様自身で、JavaScriptファイルやCSSファイルを準備します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ポータル]をクリックします。
-
[HTMLポートレット]をクリックします。
-
「HTMLポートレット」画面で、JavaScriptファイルやCSSファイルを適用するHTMLポートレットのポートレット名を選択します。
-
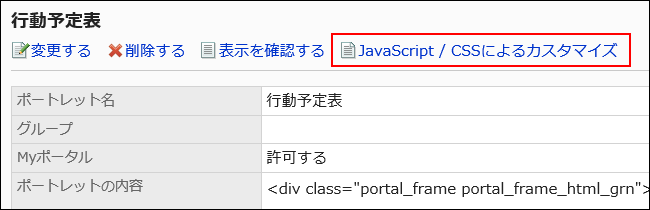
「HTMLポートレットの詳細」画面で、[JavaScript / CSSによるカスタマイズ]をクリックします。

-
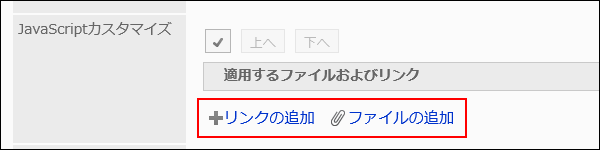
「JavaScript / CSSによるカスタマイズ」画面の「JavaScriptカスタマイズ」項目で、適用するJavaScriptファイルを設定します。
ファイルとリンクを合わせて、30個まで追加できます。
- ファイル:
ファイルの拡張子が「.js」のファイルのみ追加できます。
5MBまでのファイルをアップロードできます。 - リンク:
「https://」で始まる512文字以下のURLを指定します。

- ファイル:
-
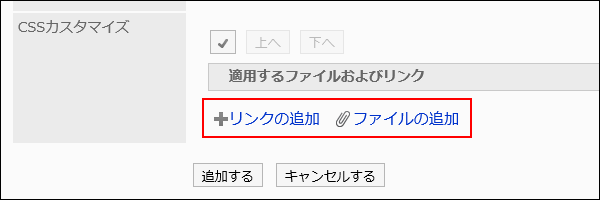
「CSSカスタマイズ」項目で、適用するCSSファイルを設定します。
ファイルとリンクを合わせて、30個まで追加できます。
- ファイル:
ファイルの拡張子が「.css」のファイルのみ追加できます。
5MBまでのファイルをアップロードできます。 - リンク:
「https://」で始まる512文字以下のURLを指定します。

- ファイル:
-
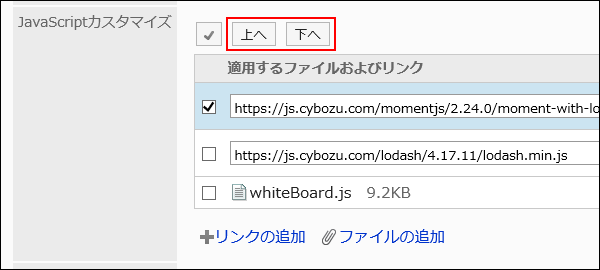
必要に応じて、ファイルやリンクの順番を変更します。
JavaScriptファイルは、上から順に実行されます。
順番を変更するファイルやリンクのチェックボックスを選択し、[上へ]または[下へ]をクリックします。
-
「カスタマイズ」項目で、[適用する]を選択します。

-
設定内容を確認し、[設定する]をクリックします。
-
カスタマイズが適用される画面で、デザインや項目の機能などに問題がないことを確認します。