自定义Workflow
介绍自定义Workflow。
自定义将反映在应用自定义后创建的申请数据中。
它不反映在应用自定义之前创建的申请数据中。
关于应用自定义的页面,请参考Workflow。
允许自定义Workflow
设置是否允许使用 JavaScript 和 CSS 文件进行自定义。
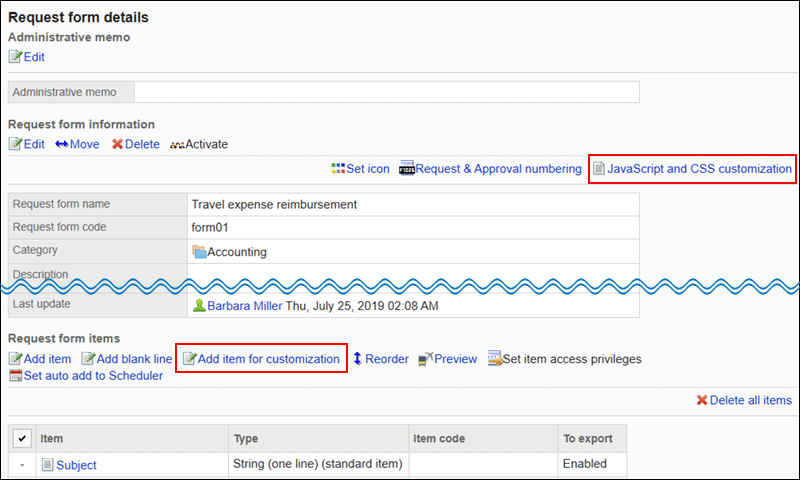
允许自定义时,“申请形式的详情”页面中将显示用于应JavaScript和CSS文件的操作链接、以及用于添加JavaScript自定义项目的操作链接。

-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[Workflow]。
-
点击[常规设置]。
-
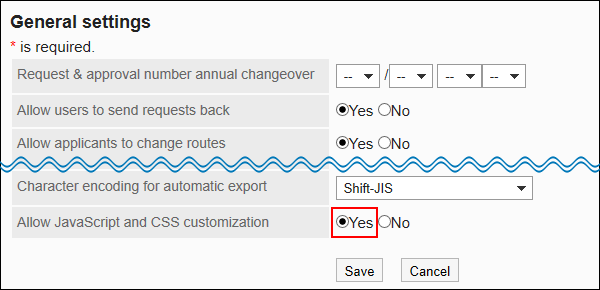
在“常规设置”页面上,在"允许使用 JavaScript/CSS 进行自定义"项中选择"允许"。

-
确认设置内容,点击[应用]。
设置JavaScript自定义项目
介绍添加、修改和删除JavaScript自定义项目的操作。
如果要在Workflow自定义中放置空格或空白字段以更改申请形式的设计,请使用JavaScript自定义项目。javascript 和 CSS 定义的项放在配置JavaScript自定义项目的位置。
JavaScript自定义项目是用于自定义的项目。不必在不自定义它的申请形式中设置它。
自定义的详情请参考cybozu developer network。
添加JavaScript自定义项目
将 javascript 自定义项添加到申请形式。
要添加用于 JavaScript 自定义的项目,必须允许自定义Workflow。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[Workflow]。
-
点击[申请形式列表]。
-
在"申请形式列表"页面上,选择一个类别,然后单击要向其添加 JavaScript 自定义项的申请形式中的申请形式的名称。
-
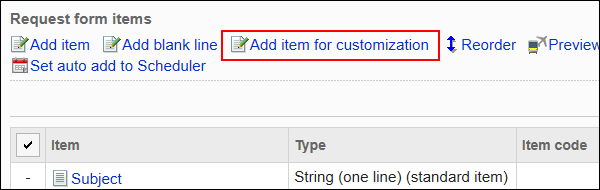
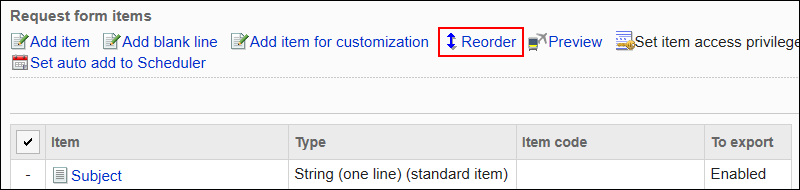
在"申请形式的详情"页面上,在"申请形式的项目列表"下,单击"添加 JavaScript 自定义项"。

-
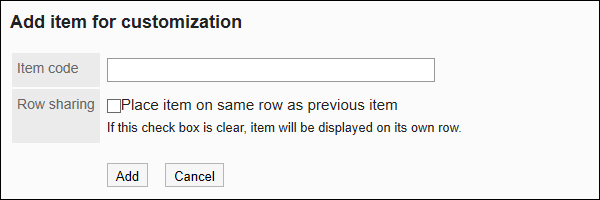
在"JavaScript自定义项目的添加"页面上,设置所需的项目。
- 项目代码:
用于标识 javascript 自定义项的唯一代码。最多可以输入 100 个字符。
可以使用半角字母数字、“-”(连字符)和“_”(下划线)。
项目代码在同一个申请形式中重复时,会发生错误。 - 配置在右侧:
如果选中“紧接在前一个项目的右侧”复选框,将配置在前一个项的右侧。

- 项目代码:
-
确认设置内容,点击[添加]。
您添加的项目将显示在“申请形式的项目列表”的末尾。
更改JavaScript自定义项目
更改 javascript 自定义项的设置。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[Workflow]。
-
点击[申请形式列表]。
-
在"申请形式列表"页面上,选择一个类别,然后单击要更改 JavaScript 自定义项的申请形式的申请形式名称。
-
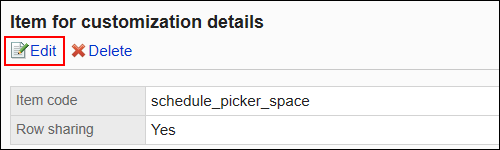
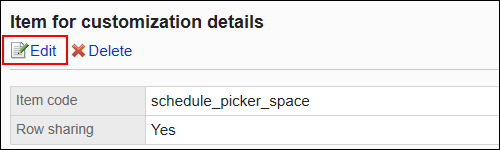
在"申请形式的详情"页面上,在"申请形式的项目列表"下,点击要更改的JavaScript自定义项的项目名称。
-
在“JavaScript自定义项目的详情”页面中,点击[更改]。

-
在"JavaScript自定义项目的更改"页面上,设置所需的项目。
-
确认设置内容,点击[更改]。
-
如果更改了放置位置,在预览页面确认申请形式的显示。
有关详细信息,请参阅申请形式的预览
更改JavaScript自定义项目的顺序
更改 javascript 自定义项的顺序。
操作步骤和更改项目及空行的顺序相同。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[Workflow]。
-
点击[申请形式列表]。
-
在"申请形式列表"页面上,选择一个类别,然后单击要更改 JavaScript 自定义项顺序的申请形式的申请形式名称。
-
在“申请形式的详情”页面中,点击“申请形式的项目列表”的[更改顺序]。

-
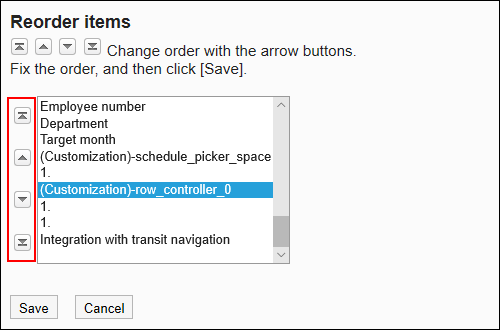
在"更改项目顺序"页面上,更改 javascript 自定义项的顺序。

-
确认设置内容,点击[更改]。
-
在预览页面确认申请形式的显示。
有关详细信息,请参阅申请形式的预览
删除JavaScript自定义项目
删除JavaScript自定义项目。
自定义将反映在应用自定义后创建的申请数据中。
因此,删除 JavaScript 自定义项不会反映在应用自定义之前创建的申请数据。
逐个删除JavaScript自定义项目
逐个删除JavaScript自定义项目。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[Workflow]。
-
点击[申请形式列表]。
-
在"申请形式列表"页面上,选择一个类别,然后单击要删除JavaScript 自定义项的申请形式的申请形式名称。
-
在"申请形式的详情"页面上,在"申请形式的项目列表"下,点击要删除的JavaScript自定义项的项目名称。
-
在“JavaScript自定义项目的详情”页面上,单击[删除]。

-
在"删除 JavaScript 自定义项目"页面上,单击[是]。
-
在预览页面确认申请形式的显示。
有关详细信息,请参阅申请形式的预览
批量删除多个JavaScript自定义项目
选择要删除的 JavaScript 自定义项,批量删除这些项目。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[Workflow]。
-
点击[申请形式列表]。
-
在"申请形式列表"页面上,选择一个类别,然后单击要删除JavaScript 自定义项的申请形式的申请形式名称。
-
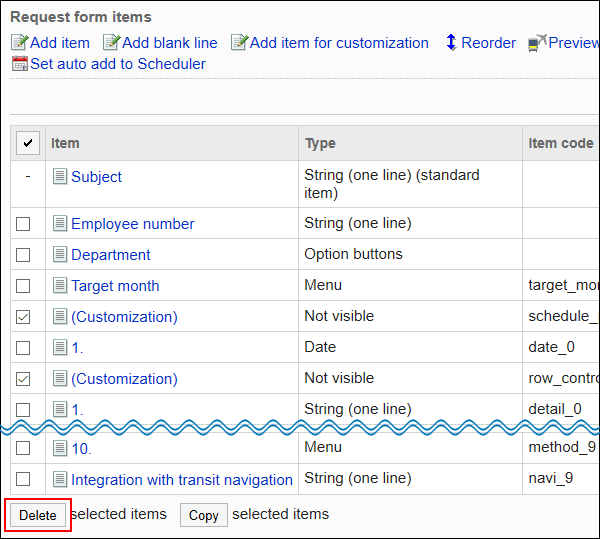
在"申请形式的详情"页面的"申请形式的项目列表"下,勾选要删除的JavaScript自定义项,点击[删除]。

-
在“项目的批量删除”页面中,点击[是]。
-
在预览页面确认申请形式的显示。
有关详细信息,请参阅申请形式的预览
应用JavaScript / CSS文件
将 JavaScript 和 CSS 文件应用于申请形式。
-
自己准备 javascript 和 CSS 文件。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[Workflow]。
-
点击[申请形式列表]。
-
在“申请形式的列表”页面,选择类别,点击要应用JavaScript文件或CSS文件的申请形式的名称。
-
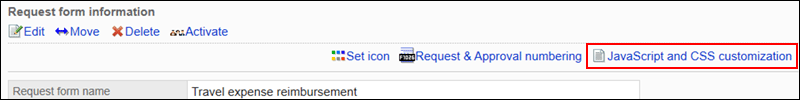
在"申请形式的详情"页面上,点击"申请形式信息"的[通过JavaScript / CSS自定义]。

-
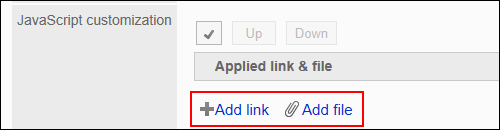
在"通过JavaScript / CSS自定义"页面的[JavaScript 自定义]项目中,设置要应用的 JavaScript 文件。
您最多可添加总计 30 个文件和链接。
- 文件:
您只能添加具有 .js 扩展名的文件。
最大可上传5MB的文件。 - 链接:
指定以"https://"开头的 512 个字符或更少的 URL。

- 文件:
-
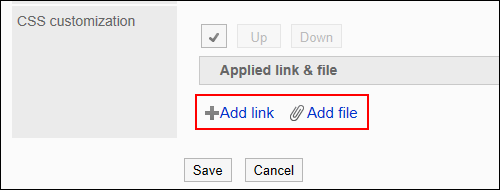
在“CSS 自定义”项目中,设置要应用的 CSS 文件。
您最多可添加总计 30 个文件和链接。
- 文件:
您只能添加具有 .css 扩展名的文件。
最大可上传5MB的文件。 - 链接:
指定以"https://"开头的 512 个字符或更少的 URL。

- 文件:
-
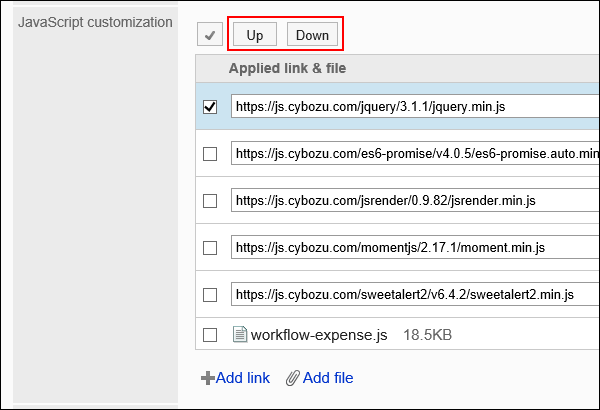
根据需要更改文件和链接的顺序。
JavaScript 文件从上到下执行。
选中要更改的顺序的文件和链接的复选框,然后单击"向上"或"向下"。
-
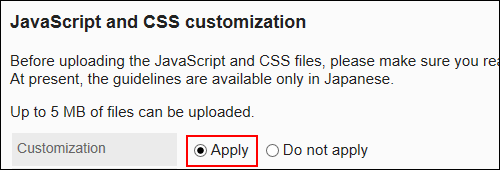
在“自定义”项目中,选择[应用]。

-
确认设置内容,点击[设置]。
-
在应用自定义的页面上,请确保设计、项目功能等没有问题。
-
启用申请形式。
有关详细信息,请参阅申请形式的激活。