自定义站内信
介绍使用 JavaScript 和 CSS 文件自定义站内信。
关于应用自定义的页面,请参考站内信。
添加自定义组
为每个自定义的对象和用途分别添加自定义组。
为自定义组设置以下信息。
- 应用自定义的用户、组织或角色
- 自定义所需的 JavaScript 文件
- 自定义所需的 CSS 文件
-
自己准备 javascript 和 CSS 文件。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[站内信]。
-
点击[通过JavaScript / CSS自定义]。
-
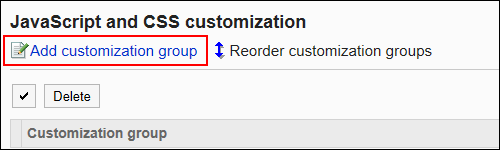
在“通过JavaScript / CSS自定义”页面上,单击[添加自定义组]。

-
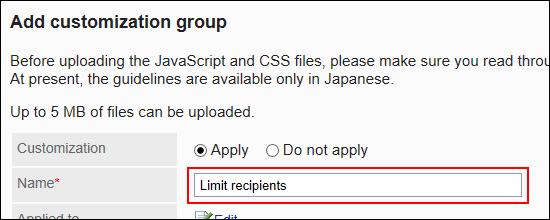
在"自定义组的添加"页面上,输入"自定义组名称"项目。
自定义组名称为必填项。
-
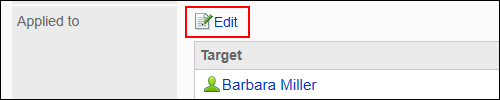
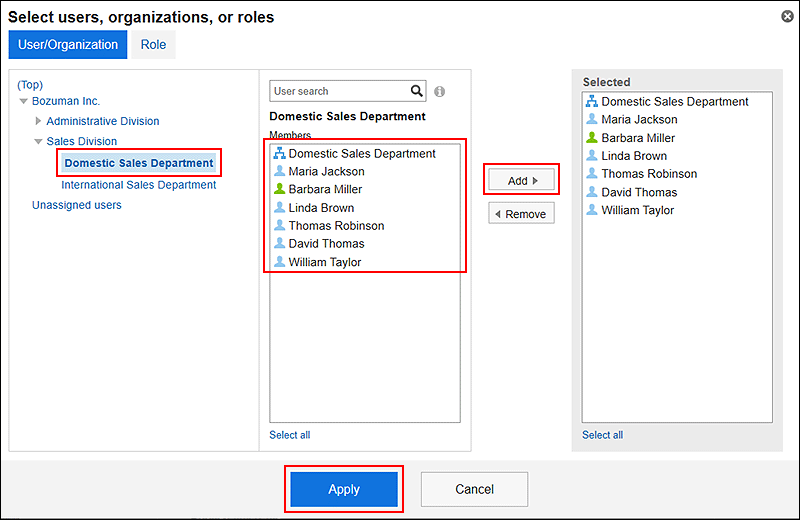
点击"应用对象"项目的[更改],并选择要应用自定义的对象。
应用对象从用户、组织或角色中选择。初始值时,应用对象设置为登录用户。
也可以选择不能使用站内信的用户。即使选为应用对象,也不会显示错误。
此外,自定义不会应用于没有站内信可用的用户。
自动设置对象的显示顺序。无法更改。

-
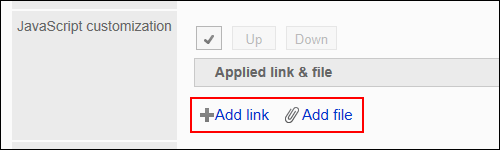
在“JavaScript自定义”项目中,设置要应用的 JavaScript 文件。
您最多可添加总计 30 个文件和链接。
- 文件:
您只能添加文件扩展名为 .js 的文件。
最大可上传5MB的文件。- 链接:
指定以"https://"开头的 512 个字符或更少的 URL。
- 链接:

- 文件:
-
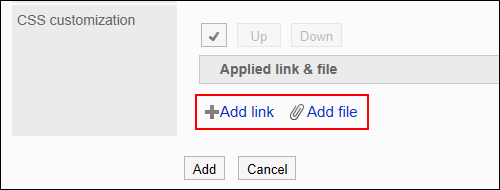
在“CSS 自定义”项目中,设置要应用的 CSS 文件。
您最多可添加总计 30 个文件和链接。
- 文件:
您只能添加文件扩展名为".css"的文件。
最大可上传5MB的文件。 - 链接:
指定以"https://"开头的 512 个字符或更少的 URL。

- 文件:
-
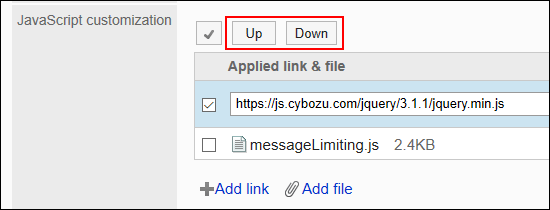
根据需要更改文件和链接的顺序。
JavaScript 文件从上到下执行。
选中要更改的顺序的文件和链接的复选框,然后单击"向上"或"向下"。
-
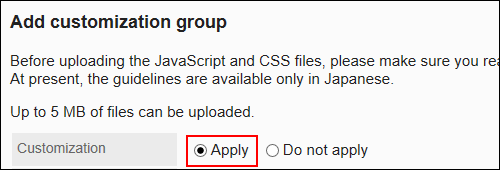
在“自定义”项目中,选择[应用]。

-
确认设置内容,点击[添加]。
-
在应用自定义的页面上,请确保设计、项目功能等没有问题。
更改自定义组
更改自定义组的设置。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[站内信]。
-
点击[通过JavaScript / CSS自定义]。
-
在“通过JavaScript / CSS自定义”页面上,单击要更改的自定义组的名称。
-
在"自定义组的详情"页面,单击[更改]。

-
在"自定义组的更改"页面,设置所需的项目。
-
确认设置内容,点击[更改]。
-
在应用自定义的页面上,请确保设计、项目功能等没有问题。
更改自定义组的顺序
更改自定义组的顺序。
将JavaScript和CSS文件自上而下导入"JavaScript/CSS 自定义"页面上显示的自定义组。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[站内信]。
-
点击[通过JavaScript / CSS自定义]。
-
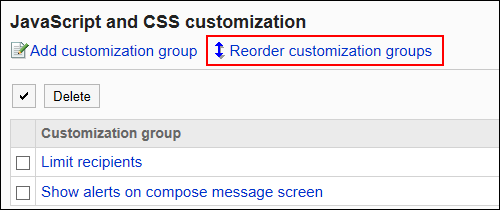
在"通过JavaScript / CSS自定义"页面,单击[更改自定义组的顺序]。

-
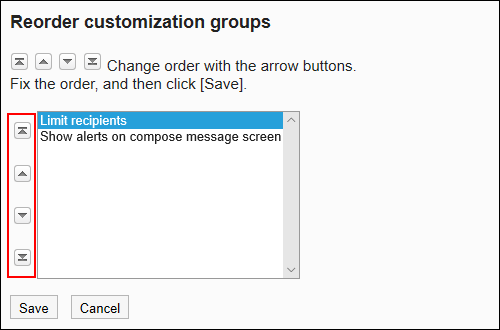
在"自定义组的顺序更改"页面,更改自定义组的顺序。

-
确认设置内容,点击[更改]。
-
在应用自定义的页面上,请确保设计、项目功能等没有问题。
删除自定义组
删除自定义组。
在已删除的自定义组中设置的任何内容都将无效。
逐个删除自定义组
逐个删除自定义组。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[站内信]。
-
点击[通过JavaScript / CSS自定义]。
-
在“通过JavaScript / CSS自定义”页面上,单击要删除的自定义组的名称。
-
在"自定义组的详情"页面上,单击[删除]。

-
在"自定义组的删除"页面上,单击[是]。
批量删除多个自定义组
选择要删除的自定义组,批量删除。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[站内信]。
-
点击[通过JavaScript / CSS自定义]。
-
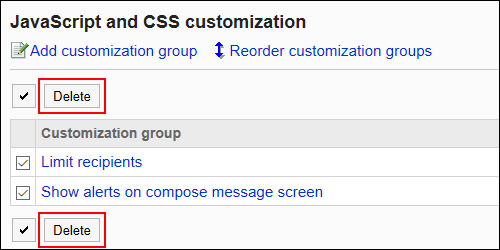
在“通过JavaScript / CSS自定义”页面上,选中要删除的自定义组的复选框,然后单击[删除]。

-
在"批量删除自定义组"页面上,单击[是]。