设置HTML组件
HTML组件是通过编写HTML标签创建的组件。
在HTML组件中编写标签以显示Garoon以外的系统和网站。
注意事项
- 本公司不对由自定义造成的性能影响或任何后果负责。
使用HTML进行自定义时,请客户自行判断并承担责任。
另外请注意,本公司不提供定制化功能的相关技术支持。
详情请见隐私政策。 - 本公司不提供任何收费或免费的定制服务。请谅解。
- 当因使用HTML进行自定义,导致对cybozu.cn服务产生过大负荷或引发故障时,本公司可能会暂时停止提供此功能及Garoon。
请仔细阅读注意事项,并确保在工作前做好充分准备。 - 如果您正在处理DOM操作或正在使用Garoon所使用的JavaScript库时,如更新Garoon,正在导入的JavaScript 和 CSS可能会出错。
更新Garoon后确认运行是否正常,并根据需要导入修改后的 JavaScript 和 CSS 文件。 - Cybozu产品的版权归本公司所有。
与HTML标签相关的注意事项
为确保HTML组件正常运行,请逐一以下事项,正确编写标签:
使用小写字母编写HTML标签。
对应使用开始标签和结束标签。如果门户中配置的组件没有表示结束的HTML标签,可能会出现诸如无法正常显示门户的编辑页面、无法移动组件等问题。
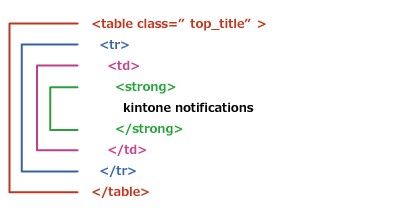
编写嵌套结构中的HTML标签时,避免开始标签和结束标签交叉。
例:

html、head、body标签不需要在 HTML组件中编写。
编写JavaScript时,请确认安全编码指南。
防止跨站脚本和CSS注入
添加HTML组件
创建HTML组件。如果系统管理员的设置允许用户使用"我的门户",用户也可以在“我的门户”中使用。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
点击[HTML组件]。
-
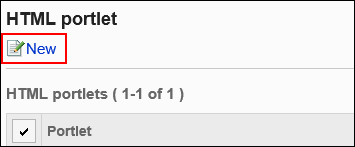
在“HTML组件”页面中,点击[添加HTML组件]。

-
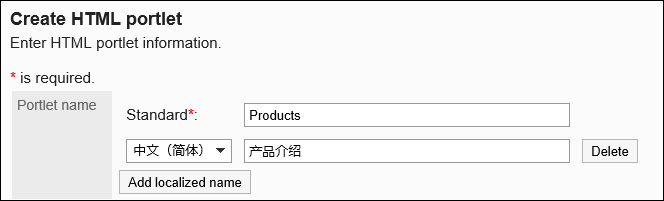
在“添加HTML组件”页面中,输入“组件名称”项目。
必须设置标准组件名称。
点击[分语言设置显示名称],可使用多种语言设置组件名称。
如果未设置用户所使用语言的组件名称,将显示标准组件名称。
可设置以下语言:- 日本語
- English
- 中文(简体)
- 中文(繁體)
以繁体字显示。

-
设置“组”项目。
选择要对组件进行分类的组件组。
-
设置“我的门户”项目。
要使用户能够在我的门户中使用已添加的HTML组件,勾选“允许使用我的门户”复选框。
-
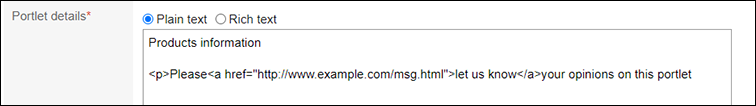
设置“组件的内容”项目。
使用HTML标签或格式编辑编写组件的内容。
还可在组件的内容中使用以下功能来自定义HTML组件:
- 编写关键字:
编写可用的关键字,可显示组件的使用用户信息。 - 查看kintone的图表或汇总表:
写入从kintone应用中获取的HTML格式的编码(嵌入标签),即可查看图表或汇总表。
详情请参考kintone帮助的获取汇总结果的嵌入标签的方法。
- 编写关键字:
-
确认设置内容,点击[添加]。
可用的关键字
使用关键字,可在HTML组件中显示使用组件的用户的用户信息。
关键字将替换为使用组件的用户的用户信息。
可使用的关键字如下:
| 关键字 | 意思 |
|---|---|
| %Name% | 用户名称 |
| %ID% | Garoon系统中使用的用户ID |
| %Account% | 登录名称 |
| %Mail% | 用户信息中登记的邮件 |
| %Tel% | 登记在用户信息中的联系方式 |
| %URL% | 登记在用户信息中的 URL |
Mailwise组件的HTML样本
写入以下HTML标签,可将“Mailwise”组件添加为HTML组件。
<table class="top_title" style="">
<tbody><tr>
<td nowrap="nowrap"><strong><nobr><a class="" href="/m/" target="_blank">Mailwise</a></nobr></strong></td>
</tr>
</tbody>
</table>
<div class="portal_frame">
<table class="list_column" style="">
<tr><td>
<div class="mailwise_portlet_main" style="padding:4px;"></div>
</td></tr>
</table>
</div>
<script type="text/javascript">
document.open();
document.write(
'<script src="' +
(function(){
var linkTags = document.getElementsByTagName("link");
for(var i=0; i<linkTags.length; i++){
if(linkTags.item(i).href.match( /std/ )){
return linkTags.item(i).href.replace( /grn\/html\/std.css.*/, "cbmw5/" );
}
}
return "";
})() +
'portlet_compiled.js"></sc'+'ript>');
document.close();
</script>
<script type="text/javascript">
grn.mailwise.portlet.draw();
</script>更改HTML组件
更改HTML组件。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
点击[HTML组件]。
-
在“HTML组件”页面中,选择要更改的HTML组件的组件名称。
-
在“HTML组件的详情”页面中,点击[更改]。

-
在“HTML组件的更改”页面中,根据需要更改设置。
-
确认设置内容,点击[更改]。
使用JavaScript / CSS自定义HTML组件
可使用JavaScript文件和CSS文件对HTML组件的页面进行自定义。
详情请参考门户的自定义。
查看HTML组件的显示
在公开HTML组件前,可以预览其在用户页面中的显示方式。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
点击[HTML组件]。
-
在“HTML组件”页面中,选择要预览的HTML组件。
-
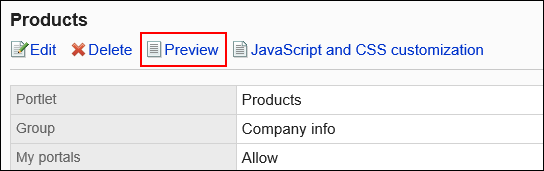
在“HTML组件的详情”页面中,点击[确认显示]。

删除HTML组件
删除HTML组件。
逐个删除HTML组件
一次删除一个HTML组件。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
点击[HTML组件]。
-
在“HTML组件”页面中,选择要删除组件的HTML组件名称。
-
在“HTML组件的详情”页面中,点击[删除]。

-
在“删除HTML组件”页面中,点击[是]。
批量删除多个HTML组件
批量删除多个HTML组件。
-
点击页眉处齿轮状的管理员菜单图标。
齿轮状图标仅显示于拥有管理权限的用户的页面。 -
点击[Garoon 系统管理]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
点击[HTML组件]。
-
在“HTML组件”页面中,选中要删除的组件的复选框,然后点击[删除]。

-
在“批量删除HTML组件”页面中,点击[是]。