通过JavaScript或CSS自定义应用
可使用JavaScript或CSS来自定义应用的运行及页面。
创建JavaScript程序需使用API。
关于通过JavaScript或CSS自定义应用的方法,详情请参考cybozu developer network。
应用JavaScript文件或CSS文件
以下介绍将通过JavaScript、CSS创建的自定义文件应用于应用之中的步骤。
仅kintone的系统管理员可将JavaScript、CSS应用于kintone。另外,自定义可区分电脑专用和智能手机专用(包含智能手机应用)进行创建。
导入到kintone的自定义文件将应用于以下页面:
- 记录的列表页面
- 记录的添加页面
- 记录的编辑页面
- 记录的详情页面
也应用于打开应用的通知时所显示的记录详情页面。 - 记录的打印用页面
- 汇总了记录的表格或图表
- 测试环境中的以上页面(仅电脑版)
-
在“记录列表”页面中,点击页面右上方的齿轮状[设置应用]图标。
![截图:用线框圈出[设置应用]图标](/k/img/settings_new_icon.png)
-
在“应用的设置”页面中,点击[设置]标签中“自定义/服务整合”下的[通过JavaScript/CSS自定义]。
-
在“通过JavaScript / CSS自定义”页面中,从以下内容中选择自定义的应用范围。
- 应用于所有用户
- 仅应用于应用管理员
- 禁用
将自定义应用于所有用户之前,请先仅应用于应用管理员,并确认可正常自定义。
如选择“应用于所有用户”,自定义也将应用于来宾用户。 -
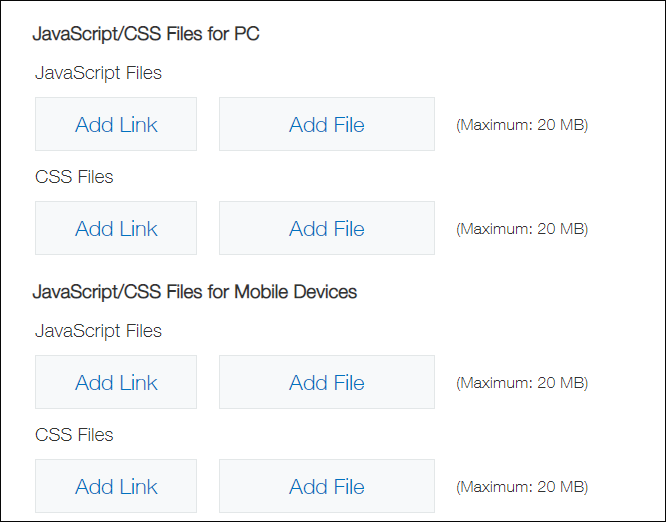
点击[通过URL添加]或[通过上传添加],选择要导入的文件。
导入多个文件时,按照从上至下的顺序导入文件。另外,可以拖放文件名称左侧的[拖拽排序]图标来更改文件顺序。

-
点击页面右下方的[保存]。
-
点击页面右上方的[更新应用]。
-
在“更新应用”对话框中点击[更新应用]。
