使用JavaScript或CSS的kintone整体自定义
可使用JavaScript或CSS来自定义kintone整体的运行及页面。区分电脑专用和智能手机专用(包含智能手机应用)进行自定义。
通过kintone的系统管理来使用JavaScript/CSS文件。自定义kintone的首页门户或空间门户时,也是如此。
要个别自定义应用时,通过应用的设置页面使用JavaScript/CSS文件。
详情请参考“通过JavaScript或CSS自定义应用”。
如要创建应用于kintone的自定义文件,可使用kintone提供的API。关于API的详情,请参考cybozu developer network。
不应用自定义的页面
不应用自定义的页面如下所示:
- 可通过kintone系统管理进行设置的页面
- 应用的设置页面
- 个人设置页面
- 使用嵌入式标签嵌入到外部网站的图表
除上述页面外,会应用于其他所有页面。
应用JavaScript文件或CSS文件
以下介绍将通过JavaScript、CSS创建的自定义文件应用于kintone的步骤。
仅kintone的系统管理员可应用自定义。
-
打开kintone系统管理页面。
打开kintone系统管理页面 -
点击[通过JavaScript / CSS自定义]。
-
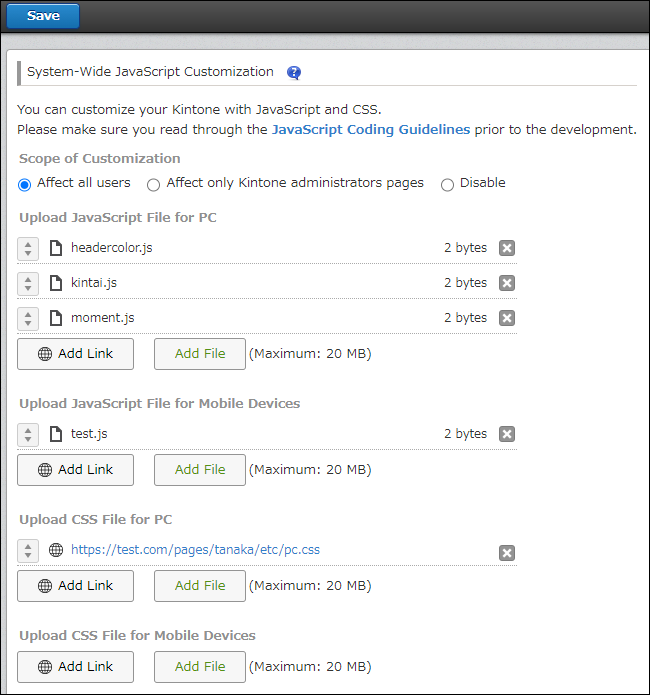
从以下3个选项中选择自定义的应用范围。
- 应用于所有用户
- 仅应用于kintone的系统管理员
- 禁用
将自定义应用于所有用户之前,请先仅应用于系统管理员,并确认可正常自定义。
无论此处如何设置,自定义都不会应用到来宾用户。 -
点击[通过URL添加]或[通过上传添加],选择要导入的文件。
导入多个文件时,按照从上至下的顺序导入。另外,可以拖放文件名称左侧的“拖拽排序”图标来更改文件顺序。

-
点击页面左上方的[保存]。
