入口網站的設定/變更
kintone的首頁稱為「入口網站」。入口網站相當於kintone的入口,通常是使用者存取次數最多且最集中的頁面。
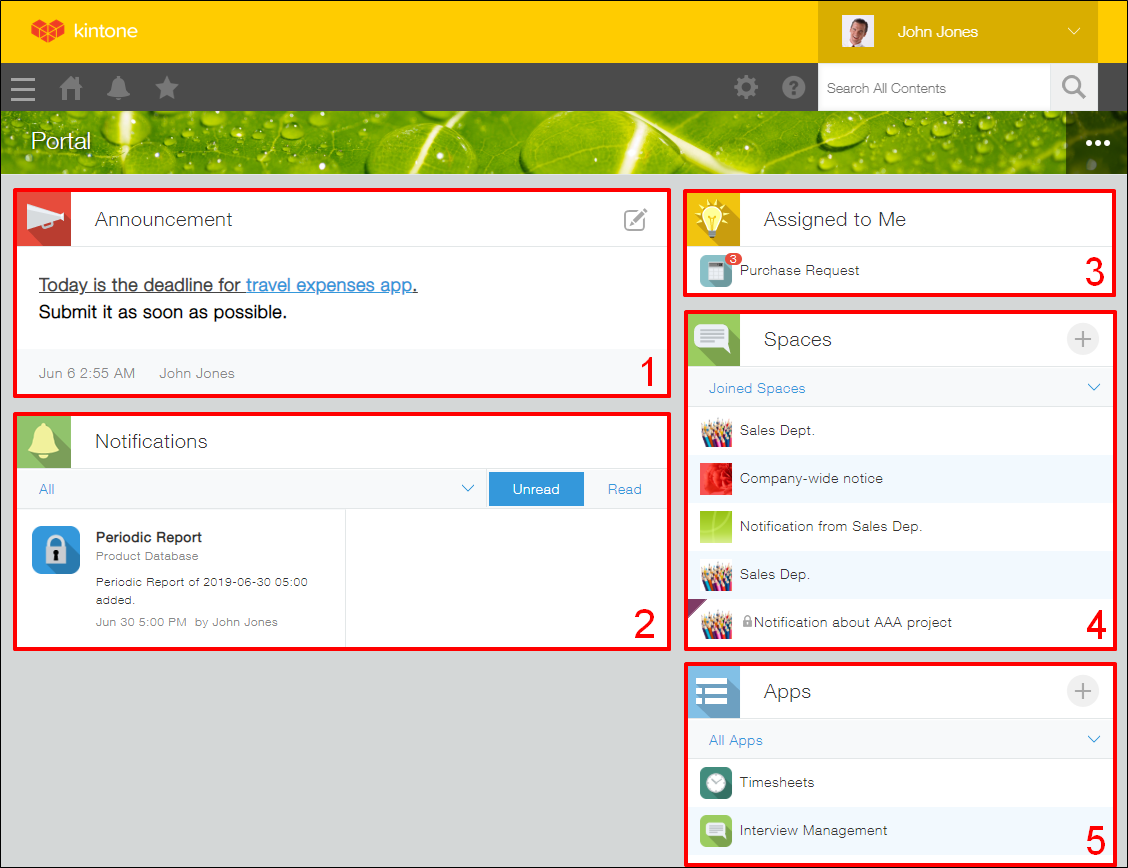
在初始設定中,入口網站將顯示下列資訊:
1:公告區
2:通知
3:未處理
4:空間
5:應用程式

入口網站中顯示的資訊詳情,請參閱「入口網站概要」。
變更入口網站的設定
具備kintone系統管理權限的使用者及cybozu.cn共通管理員可變更以下設定。
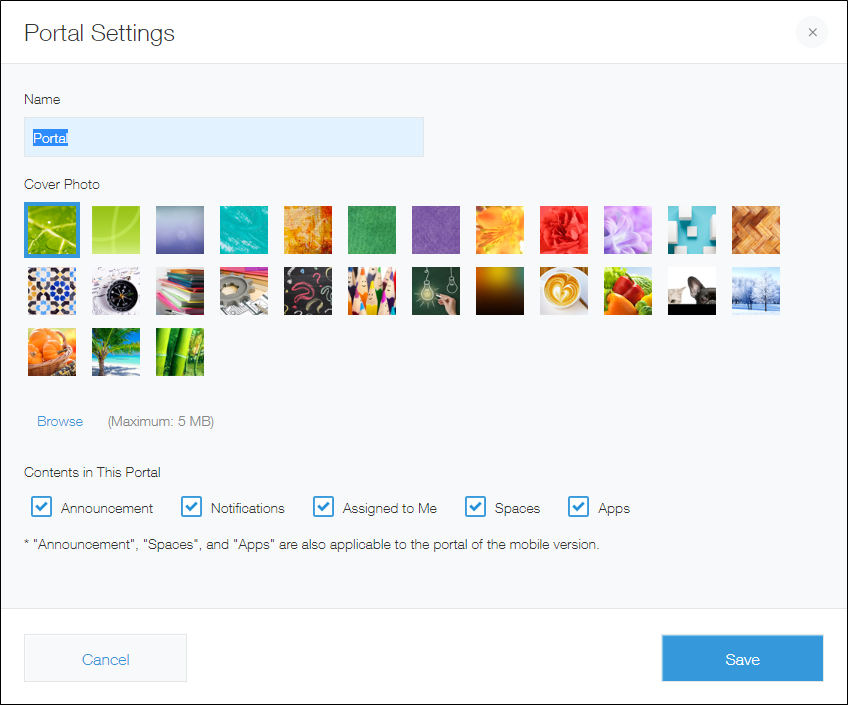
- 變更「入口網站」的名稱。
- 變更入口網站的背景圖片。
背景圖片可設定的圖片檔案上限為5MB。在電腦版上設定的背景圖片,高度固定為64px,寬度將配合網路瀏覽器的顯示寬度自動放大/縮小。 - 視需要隱藏「公告區」或「應用程式」等各個區域。
- 編輯公佈在「公告區」的內容。
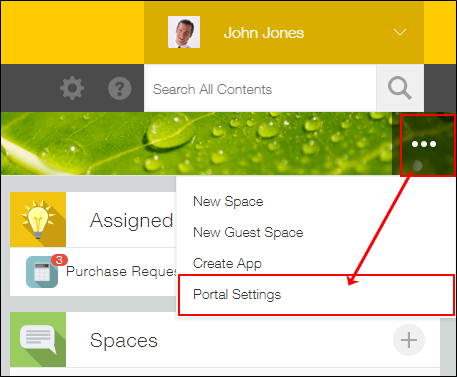
入口網站名稱、背景圖片,以及入口網站中顯示的內容,由入口網站畫面右上方的「選項」圖示進行設定。
點擊公告區右上方的「編輯公告區」圖示,可以對「公告區」中公告的內容進行編輯。
編輯公告區
以下說明由入口網站畫面右上方的「選項」圖示進行設定的步驟。
步驟
-
點擊入口網站畫面右上方的「選項」圖示 ,選擇[入口網站的設定]。

-
設定需要的項目。

-
點擊[儲存]。
自訂入口網站
可以使用Kintone Portal Designer(Chrome擴充功能)或API自訂入口網站。
各種自訂方法的要點如下:
使用Kintone Portal Designer自訂
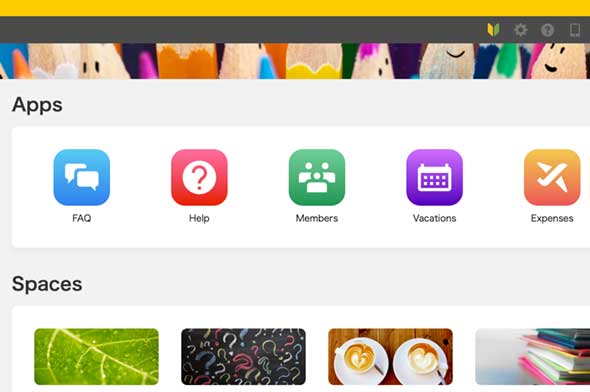
Kintone Portal Designer是指使用HTML與CSS,自由設計kintone入口網站的工具(Chrome擴充功能)。備有多種範本與圖示,只要代換範本的局部內容,即可設計入口網站。若具備HTML或CSS的基礎知識,可進一步設計符合您喜好或用途的入口網站。
設計範例1:
 設計範例2:
設計範例2:

Kintone Portal Designer可透過以下連結安裝。
- Chrome 線上應用程式商店(英文)
- Chrome 線上應用程式商店(日文)
此外,也可以透過與JavaScript組合的方式,嵌入單靠HTML或CSS無法達成的複雜動作。
使用API自訂
使用kintone提供的API建立JavaScript程式後,再套用至kintone,即可自訂入口網站。例如,可進行在入口網站中設置按鈕等自訂。
關於將JavaScript檔案套用至kintone的方法,請參閱「使用JavaScript或CSS自訂kintone整體」。