一覧とは
アプリを開いて最初に表示される画面が「レコードの一覧」画面です。
初期設定では、そのアプリに登録されているすべてのレコードのすべてのフィールドが、表形式で表示されます。
また、業務に合わせて、新しく一覧を作成できます。
一覧を作成する際は、一覧に表示するレコードの条件や、フィールドの並び順を指定できます。表形式以外にも、レコードをカレンダー形式で表示したり、HTMLで自由に表示をカスタマイズしたり(カスタマイズ形式)できます。
一覧は複数作成できるので、アプリの利用者がよく使いそうな一覧を作成して保存しておくと便利です。
ここでは、あらかじめ設定されている一覧と、新しく作成できる一覧について説明します。
あらかじめ設定されている一覧
「(すべて)」
初期設定では、「(すべて)」という名前の表形式の一覧があらかじめ設定されています。
表形式
「(すべて)」には、そのアプリに登録されているすべてのレコードが表示されます。また、次のフィールドを除いた、すべてのフィールドが表示されます。表示するフィールドの指定や並び替えはできません。
- テーブル
- テーブル内のフィールド
- 作成者
- 更新者
- 作成日時
- 更新日時
- 関連レコード一覧
- グループ
- ラベル
- スペース
- 罫線
- カテゴリー
新しく作成できる一覧
業務に合わせて、新しく一覧を作成できます。新たに作成する一覧では、一覧の表示形式や表示するフィールドの種類、レコードの条件などを設定できます。
新しく一覧を作成・設定する手順の詳細は、次のページを参照してください。
一覧を設定する
ここでは、一覧の表示形式の詳細を説明します。表示形式には、表形式、カレンダー形式、カスタマイズの3種類があります。
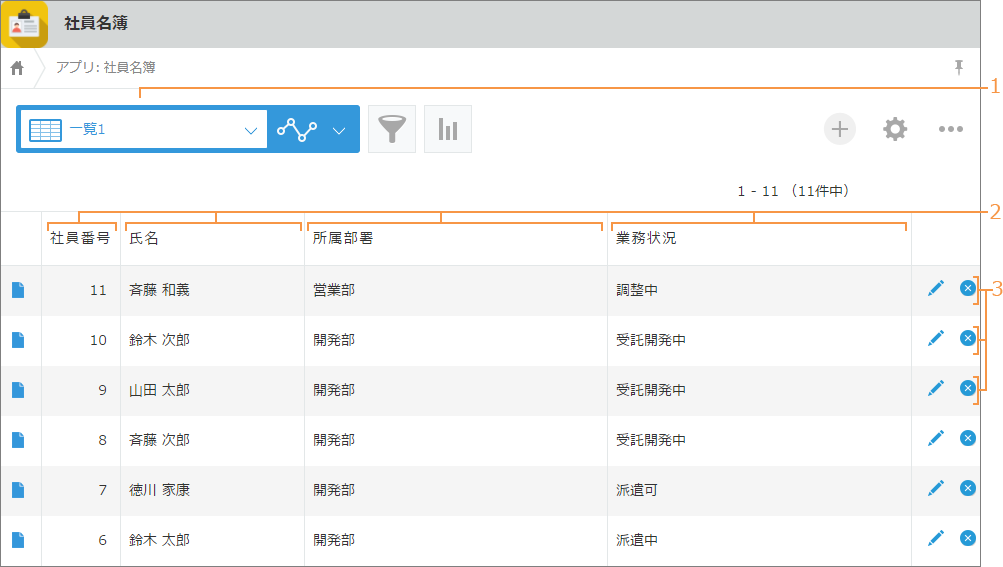
表形式
各フィールドを列に、レコードを行に配置する形式です。
表示するフィールドの種類や並び順、表示するレコードの条件を設定できます。

1:一覧の表示を切り替えるドロップダウンです。
2:フィールド
3:レコード
表形式の一覧には、次の種類のフィールドから選択して表示できます。
- 文字列(1行)
- リッチエディター
- 文字列(複数行)
- 数値
- 計算
- ラジオボタン
- チェックボックス
- 複数選択
- ドロップダウン
- 日付
- 時刻
- 日時
- 添付ファイル
- リンク
- ユーザー選択
- 組織選択
- グループ選択
- ルックアップ
- テーブル
- レコード番号
- 作成者
- 作成日時
- 更新者
- 更新日時
- 作業者
- ステータス
- カテゴリー
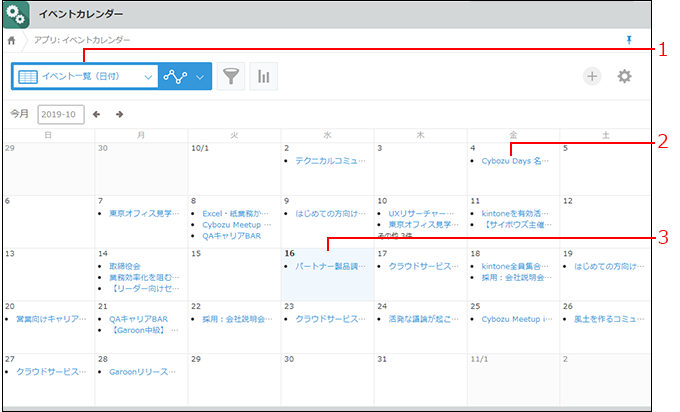
カレンダー形式
カレンダーの日付欄に、レコードを表示します。
レコードを表示する日付は、値が日付、または日時のフィールドから選択して指定できます。

1:一覧の表示を切り替えるドロップダウンです。
2:レコードです。1ページにつき500件まで表示されます。
3:「今日」の日付が強調表示されます。
カレンダーに表示する各レコードのタイトルは、次の種類のフィールドから選択できます。
- レコード番号
- 文字列(1行)
- 文字列(複数行)
- リッチエディター
- 添付ファイル
- ユーザー選択
- 組織選択
- グループ選択
- 作成者
- 更新者
- 作業者
- 数値
- 計算
- リンク
- ルックアップ
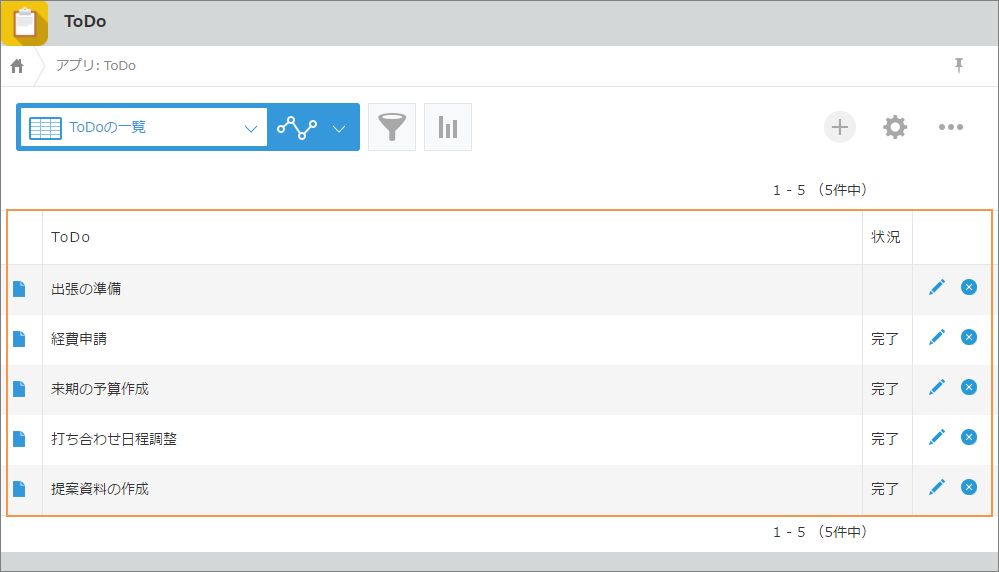
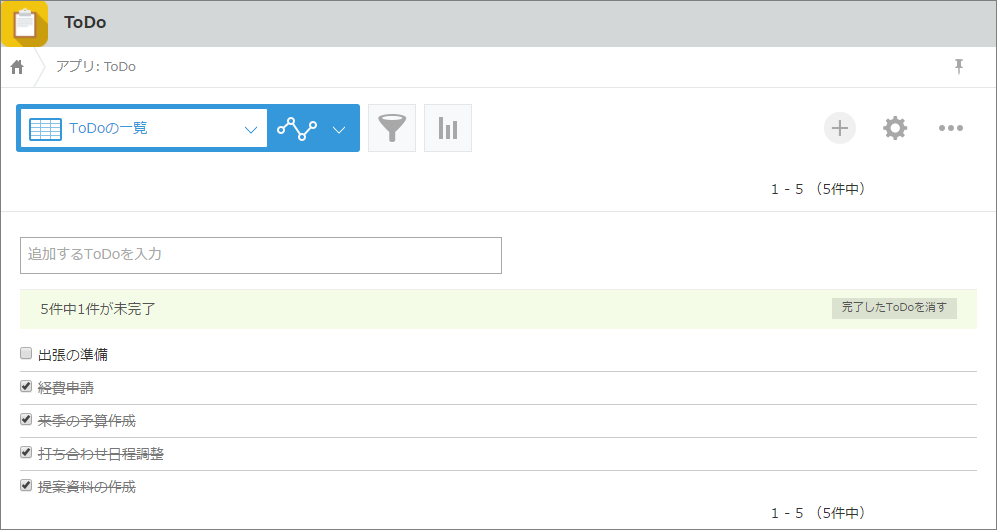
カスタマイズ
HTMLで記述して、レコードの一覧の次の部分をカスタマイズできます。
 次の例では、ToDoの表示をカスタマイズしています。
次の例では、ToDoの表示をカスタマイズしています。

JavaScript/CSSカスタマイズ機能を使用すれば、JavaScriptファイルやCSSファイルも適用できます。
JavaScript/CSSカスタマイズ機能については、次のページを参照してください。
JavaScriptやCSSでアプリをカスタマイズする
