ポータルの設定/変更
kintoneのトップページを「ポータル」と呼びます。kintoneの入り口にあたるページで、多くの場合、ユーザーのアクセスがもっとも多く集まります。
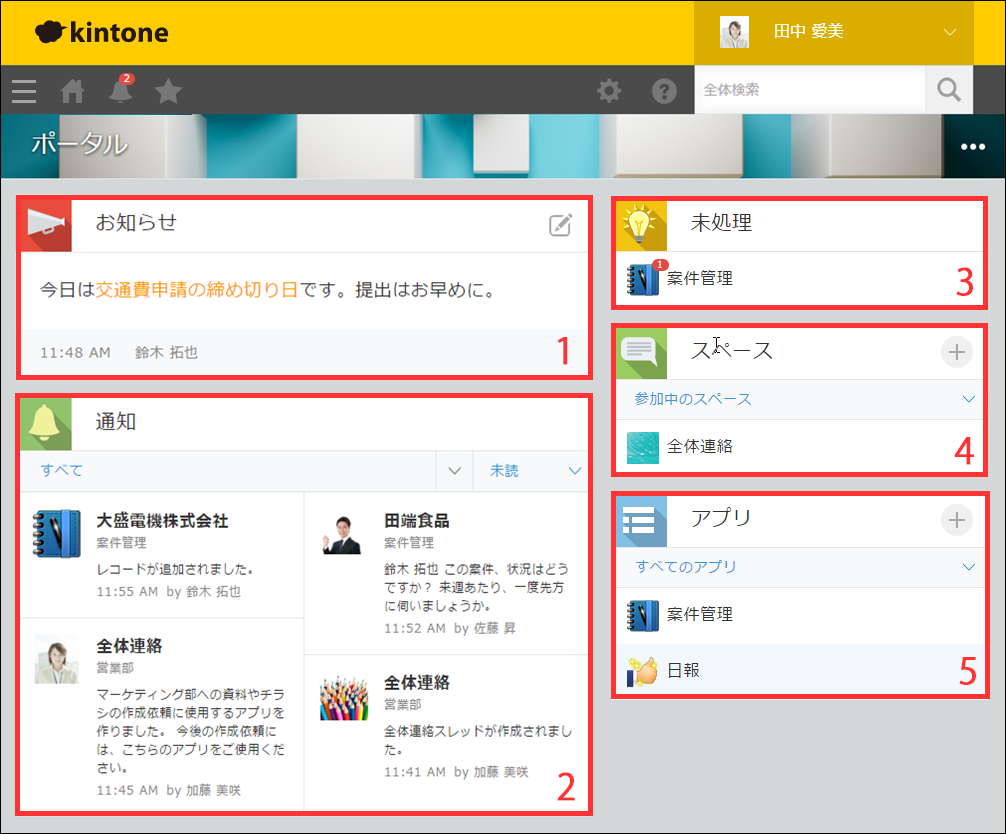
初期設定では、ポータルには次の情報が表示されます。
1:お知らせ掲示板
2:通知
3:未処理
4:スペース
5:アプリ

ポータルに表示される情報の詳細は、「ポータルの見かた」で説明しています。
ポータルの設定を変更する
kintoneのシステム管理を持つユーザーとcybozu.cn共通管理者は、次の設定を変更できます。
- 「ポータル」の名称を変更できます。
- ポータルのカバー画像を変更できます。
カバー画像は、5MBまでの画像ファイルを設定できます。PC版では、設定したカバー画像の縦幅は64pxで固定され、横幅はWebブラウザーの表示幅に応じて、拡大/縮小されます。 - 「お知らせ掲示板」や「アプリ」などの各エリアを必要に応じて非表示にできます。
- 「お知らせ掲示板」に掲示する内容を編集できます。
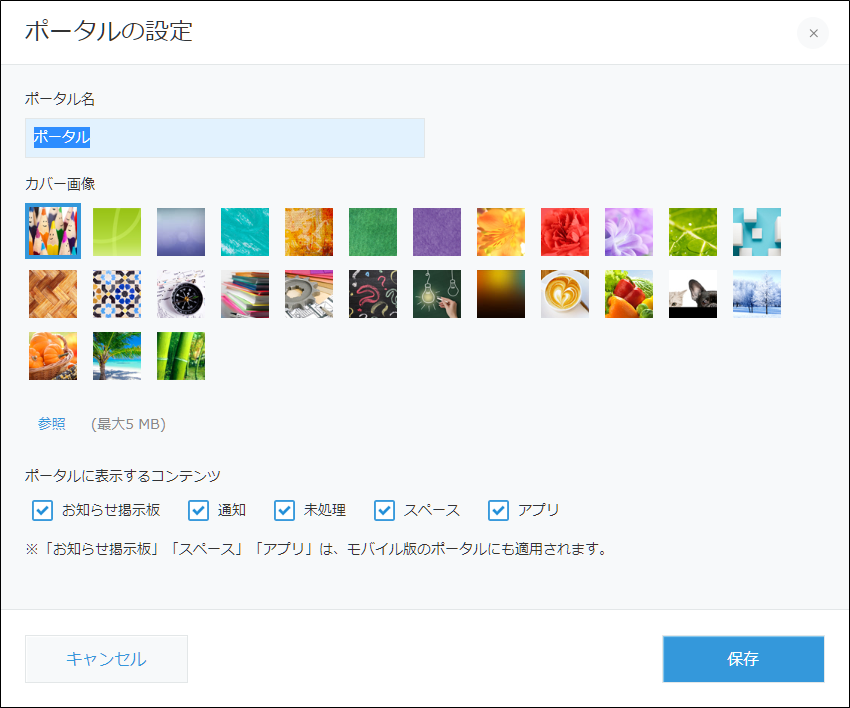
ポータル名やカバー画像、ポータルに何を表示するかは、ポータル画面右上の「オプション」アイコンから設定できます。
「お知らせ掲示板」に掲示する内容は、お知らせ掲示板の右上の「お知らせ掲示板を編集する」アイコンをクリックして編集します。
お知らせ掲示板の編集
ここでは、ポータル画面右上の「オプション」アイコンからの設定手順を説明します。
手順
-
ポータル画面右上の「オプション」アイコンをクリックし、[ポータルの設定]を選択します。
![スクリーンショット:ポータル画面で、右上の「オプション」アイコンと[ポータルの設定]を赤枠で強調している](/k/img-ja/customize_portal_img05.png)
-
必要な項目を設定します。

-
[保存]をクリックします。
ポータルのカスタマイズ
Kintone Portal Designer(Chrome拡張)やAPIを利用して、ポータルをカスタマイズできます。
各カスタマイズ方法のポイントは、次のとおりです。
Kintone Portal Designerを利用したカスタマイズ
Kintone Portal Designerとは、HTMLとCSSを使用して、kintoneのポータルを自由にデザインできるツール(Chrome拡張)です。複数のテンプレートやアイコンが用意されており、テンプレートの一部を書き換えるだけで、ポータルをデザインできます。HTMLやCSSの基礎的な知識があれば、好みや用途にあったポータルをデザインできます。
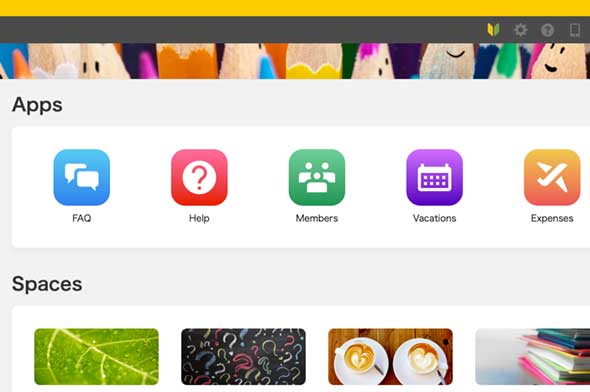
デザイン例1:
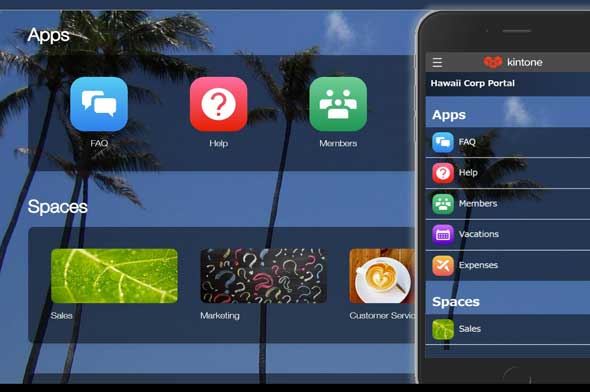
 デザイン例2:
デザイン例2:

Kintone Portal Designerは、以下のリンクからインストールできます。
- Chrome ウェブストア(英語)
- Chrome ウェブストア(日本語)
また、JavaScriptを組み合わせることで、HTMLやCSSだけでは実現できない複雑な動きを組み込むことも可能です。
APIを利用したカスタマイズ
kintoneが提供するAPIを利用してJavaScriptプログラムを作成し、それをkintoneに適用することで、ポータルをカスタマイズできます。たとえば、ポータルにボタンを設置するなどのカスタマイズが可能です。
JavaScriptファイルをkintoneに適用する方法については、「JavaScriptやCSSを使用したkintone全体のカスタマイズ」を参照してください。
