Customizing kintone System-Wide Using JavaScript and CSS
You can use JavaScript and CSS to customize the behavior and appearance of kintone system-wide. Customization can be set for PCs and mobile devices (including the mobile app) separately.
JavaScript and CSS files can be applied from kintone Administration. You can also customize Portal (the main page of kintone) and space portals from kintone Administration.
To customize individual apps separately, apply JavaScript/CSS files from each app's App Settings.
For details, refer to Customizing an App Using JavaScript and CSS.
You can use APIs provided by kintone to create customization files to apply to kintone. For details on APIs, refer to cybozu developer network.
Screens to which customization is not applied
Customization is not applied to the following screens:
- Screens that can be configured from kintone Administration
- The "App Settings" screen
- The "Personal Settings" screen
- Charts embedded in external sites using the Embed Tag
JavaScript and CSS are applied to all screens expect those listed above.
Applying JavaScript and CSS files
This section describes how to apply customization files created with JavaScript and CSS to kintone.
Only kintone Administrators can apply customization.
-
Navigate to the "kintone Administration" screen.
Opening the kintone Administration Screen -
Click JavaScript and CSS Customization.
-
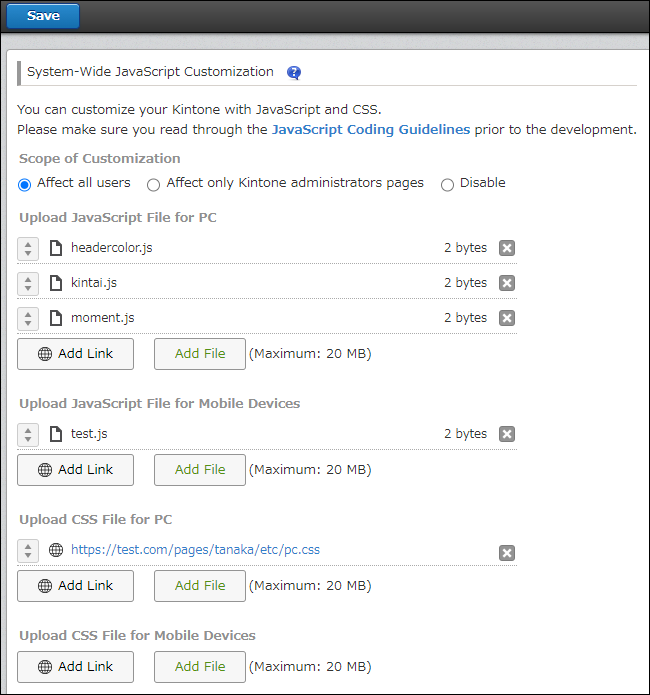
Choose the scope of customization from the following three options:
- Affect all users
- Affect only kintone administrators pages
- Disable
Before applying customization to all users, apply it only to kintone Administrators and check that the customization works correctly.
Regardless of the option you choose here, customization is not applied to guest users. -
Click Add Link or Add File and select a file to import.
If multiple files are imported, they are read in the order they are listed. You can change the file order by dragging and dropping the Drag to reorder icon (the up and down arrows icon) to the left of each file name.

-
Click Save on the upper left side of the screen.